 を押すと、表示内容が合成音声で読み上げられます。読み上げ中の箇所はハイライト表示されます。
を押すと、表示内容が合成音声で読み上げられます。読み上げ中の箇所はハイライト表示されます。
新 Web版 DAISYプレイヤー & DAISY風 テキストリーダー |
マルチメディアDAISY図書・テキストDAISY図書・DAISY録音図書をWebブラウザで利用できます。また、テキストファイルをDAISY風に表示する(読み上げる)リーダーとしても利用できます。
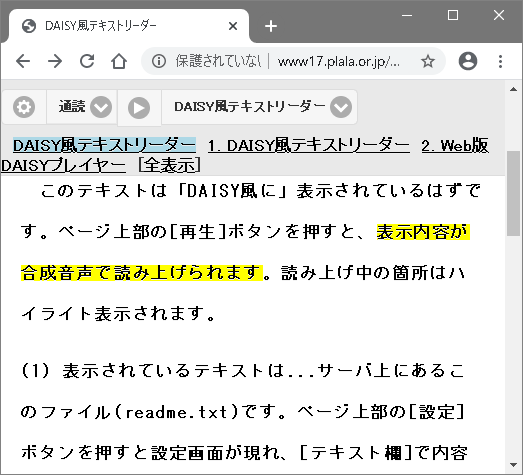
「サンプルページ」を表示し、ページ上部の を押すと、表示内容が合成音声で読み上げられます。読み上げ中の箇所はハイライト表示されます。
を押すと、表示内容が合成音声で読み上げられます。読み上げ中の箇所はハイライト表示されます。


図0.1 サンプルページ
(1) 表示されているテキストは...サーバ上にあるテキストファイル(readme.txt)です。ページ上部の を押すと設定画面が現れ、[テキスト欄]で内容を確認できます。設定画面では[背景色]や[強調色]や[縦書き/横書き]などを変更できます。
を押すと設定画面が現れ、[テキスト欄]で内容を確認できます。設定画面では[背景色]や[強調色]や[縦書き/横書き]などを変更できます。
(2) テキストの追加... を押して一旦[テキスト欄]を空にし、何かテキストを入力します(1行目はタイトルになります)。コピー&ペーストで貼りつけたり
を押して一旦[テキスト欄]を空にし、何かテキストを入力します(1行目はタイトルになります)。コピー&ペーストで貼りつけたり でテキストファイルを読み込むこともできます。そして
でテキストファイルを読み込むこともできます。そして を押すと、そのテキストが追加され、このテキストと同じように表示・読み上げができるようになります。
を押すと、そのテキストが追加され、このテキストと同じように表示・読み上げができるようになります。
(3) 表示中のテキストの修正...[テキスト欄]のテキストを修正し、 を押します。サーバにあるテキストを修正したい場合は[テキスト欄]のテキストを修正し、
を押します。サーバにあるテキストを修正したい場合は[テキスト欄]のテキストを修正し、 で追加登録します。
で追加登録します。
(4) 表示中のテキストの削除...(2)で追加したテキストを削除したい場合は、 で[テキスト欄]を空にし、
で[テキスト欄]を空にし、 を押します。
を押します。
サーバ上のDAISY図書を共同利用する仕組みです。既存のDAISYコンテンツを利用する場合は、著作権の問題に注意する必要があります。
マルチメディアDAISY図書、DAISY録音図書、テキストDAISY図書をWeb上で直接利用することができ、「広報を多くの人にわかりやすく公表する」など広く活用できます。
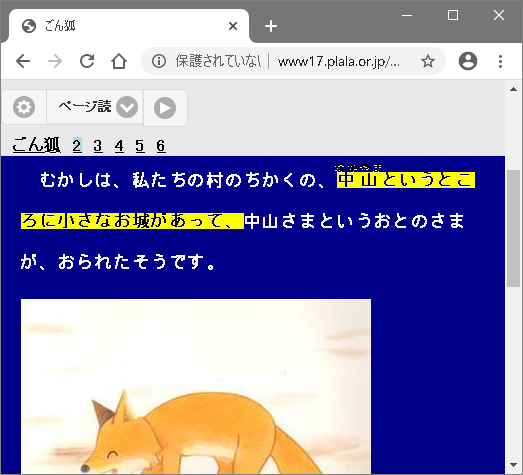
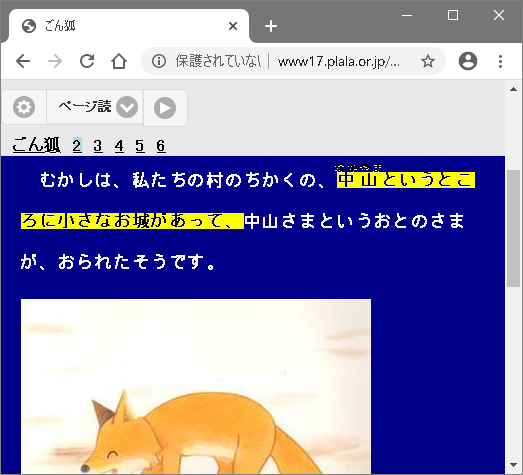
図1.1はマルチメディアDAISY図書「ごんぎつね」をブラウザで表示した様子です。パソコンの場合はF11キーを押してキオスクモード(全画面モード)で使うといいかもしれません。

図1.1 マルチメディアDAISY図書の表示画面
基本操作はページ上部で行います。
| ページ(章)選択 (ごん狐 2 3 ... ) | 図1の例では、 「ごん狐」 はタイトル(テキストの先頭)、2 は2ページ目(第2章)に相当します。ここで選んだ内容が画面に表示されます(図1は第2章)。 |
|---|---|
 | このボタンを押すと表示中の内容が録音音声で読み上げられ、読み上げ箇所がハイライト表示されます。 で読み上げが停止します。 で読み上げが停止します。 |
 | なし、フレーズ読, ページ読, 通読 から選択します。 フレーズ読 はマウスでポイントした箇所を読み上げます。 ページ読 はページ(章)(図の例では 「か」行 )の終わりまで読んだら読み上げを停止します。 通読 はページ(章)の終わりまで読んだら次のページ(章)を表示し読み続けます。 |
 | 表示色や読み上げ音声の設定などを行います。詳しくは次章。 |
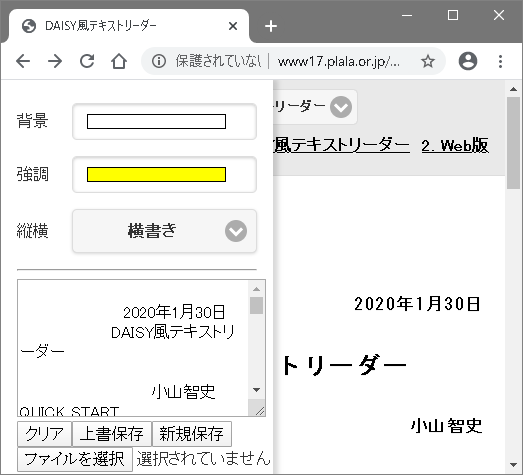
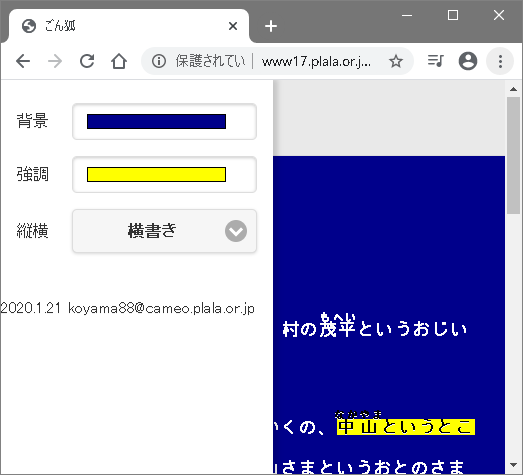
ページ上部の を押すと、設定画面が現れます(図1.2)。
を押すと、設定画面が現れます(図1.2)。

図1.2 設定画面
設定操作は表1.2のように行います。
| 背景 | 画面全体の背景色を指定します。 |
|---|---|
| 強調 | ハイライト箇所の背景色を指定します。 |
| 縦横 | 縦書き/横書きを指定します。 |
 図1.3 マルチメディアDAISY図書の表示例 |
DAISY規格はもともとCDを用いた視覚障害者用のDAISY録音図書からスタートしました。それまでカセットテープに録音されていた録音図書は、DAISY録音図書に置き換わり、広く利用されています。自治体の広報などのDAISY録音図書は、Webで公開されたり、必要な方にCDが貸し出されたりしています。
テキストDAISYは、PART2のテキストリーダーと同様に、合成音声で読み上げを行います。操作方法も同様です。
Web上またはパソコン上のテキストファイルや青空文庫[2]の図書を、合成音声で「DAISY風に」読むことができます。
ヘッダーに表示された「目次」の中の章や節に相当する項目を選ぶと、そのコンテンツが表示されます。コンテンツは、ハイライト表示しながら合成音声で読み上げられます。
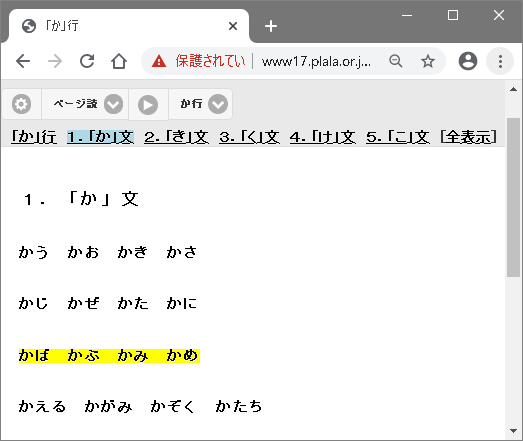
図2.1は訓練用ページをブラウザで表示した様子です。パソコンの場合はF11キーを押してキオスクモード(全画面モード)で使うといいかもしれません。

図2.1 ブラウザの表示画面
基本操作はページ上部で行います。
 | 訓練用テキスト(ファイル)を選択します。 「あ」行 「か」行 ... がそれぞれのテキストファイルに対応しています。予めサーバに用意されたテキストの他、新規にテキストを追加することができます。 |
|---|---|
| ページ(章)選択 (「か」行 1「か」文 ... ) | 図1の例では、 「か」行 はタイトル(テキストの先頭)、1.「か」文 は1ページ目(第1章)に相当します。いずれかを選ぶと、その内容が画面に表示されます(図1は「か」文)。 |
 | このボタンを押すと表示中の内容が合成音声で読み上げられ、読み上げ箇所がハイライト表示されます。 で読み上げが停止します。 で読み上げが停止します。 |
 | なし、フレーズ読, ページ読, 通読 から選択します。 フレーズ読 はマウスでポイントした箇所を読み上げます。 ページ読 はページ(章)(図の例では 「か」行 )の終わりまで読んだら読み上げを停止します。 通読 は 「か」行 が終わると 「き」行 というように、次のページ(章)を表示し読み続けます。 |
 | 表示色や読み上げ音声の設定などを行います。詳しくは次章。 |
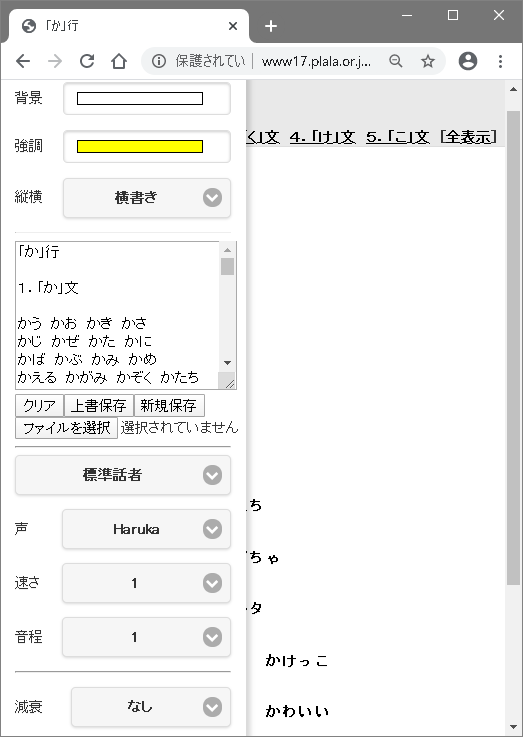
ページ上部の を押すと、設定画面が現れます(図2.2)。
を押すと、設定画面が現れます(図2.2)。

図2.2 設定画面
設定操作は表2.2のように行います。
| 背景 | 画面全体の背景色を指定します。 |
|---|---|
| 強調 | ハイライト箇所の背景色を指定します。 |
| 縦横 | 縦書き/横書きを指定します。 |
テキスト欄    |
[テキスト欄]には現在表示中のテキストの「元データ」が表示されているので、ここで、内容や読み誤りを修正したり、新規テキストを入力したりできます。 を押すと[テキスト欄]がクリアされます。 を押すと[テキスト欄]がクリアされます。 を押すとパソコン上のテキストファイルを[テキスト欄]に読み込むことができます。 を押すとパソコン上のテキストファイルを[テキスト欄]に読み込むことができます。 を押すと[テキスト欄]の内容が保存され表示に反映されます。 を押すと[テキスト欄]の内容が保存され表示に反映されます。 を押すと[テキスト欄]の内容がローカルテキストとして新規保存されます。 を押すと[テキスト欄]の内容がローカルテキストとして新規保存されます。以下は典型的な操作です。 (1) 新たにテキストを入力して追加登録したい場合は、  →[テキスト欄]にテキスト入力→ →[テキスト欄]にテキスト入力→ とします。 とします。(2) パソコン上のファイルを追加登録したい場合は、  → → とします。 とします。(3) スマホの場合は、追加登録したいファイルをパソコンからスマホにメール添付で送り、スマホでこれを保存します。Gmailアプリの場合、Androidスマホでは「Download/email」、iPHONEでは「このiPHONE内」に保存されるようなので、これを  → → で追加登録します。 で追加登録します。(4) 読みの修正など、テキストの一部を変更したい場合は、[テキスト欄]の修正→  とします。サーバテキストを修正したい場合は [テキスト欄]の修正→ とします。サーバテキストを修正したい場合は [テキスト欄]の修正→ で修正したテキストを追加登録します。 で修正したテキストを追加登録します。(5) 追加登録したテキストはブラウザに保存され、「同じパソコンやスマホの同じブラウザで利用する限り」ずっと使い続けることができます。 (6) 追加登録されているローカルテキストを削除したい場合は、  → → とします。 とします。
|
 | 通常はテキストを「標準話者」の声で読み上げます。テキスト冒頭に「話者:太郎,花子」のように記載しておくと、「標準話者」の他に「太郎」「花子」を選択できるようになり、それぞれの話者について、声、速さ、音程を設定できます。テキスト中で部分的に声を変えることができます。 |
| 声 | 話者ごとに読み上げ音声を選択します。利用できる音声はブラウザによって異なります(表2.3)。声の質だけでなく、読み誤りやイントネーションも異なるので、注意が必要です。 |
| 速さ | 話者ごとに読み上げ速度を設定します。 |
| 音程 | 話者ごとに音程(ピッチ)を設定します。 |
| 減衰 | 「減衰読み」の減衰量を時定数で指定します(吃音訓練の時に使います)。 |
| OS | ブラウザ | 日本語音声 | 英語音声 |
|---|---|---|---|
| Windows | Edge | Ayumi Haruka Ichiro | |
| Chrome | Haruka 日本語 | Zira US UK female UK male | |
| Firefox | Haruka | Zira | |
| Android | Chrome | 日本語 日本 | 英語 イギリス 英語 アメリカ合衆国 |
| iOS | Safari | Hattori Kyoko | Aaron Fred Nicky Samantha O-ren Alex |
以上の設定内容はブラウザに保存され、次回継続して利用できます。
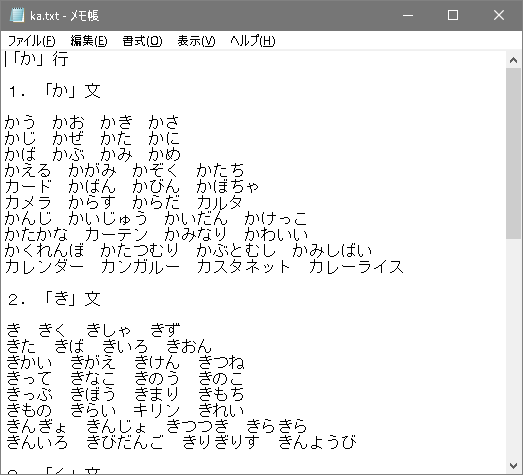
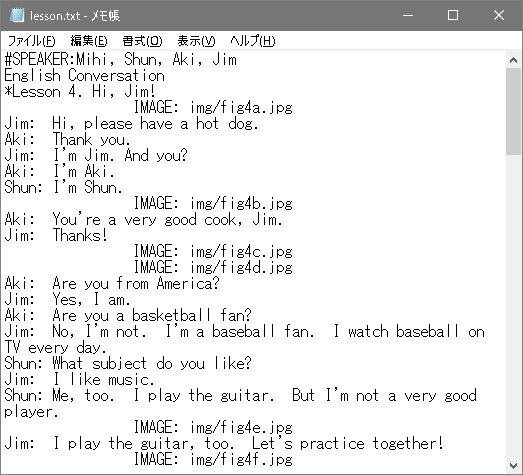
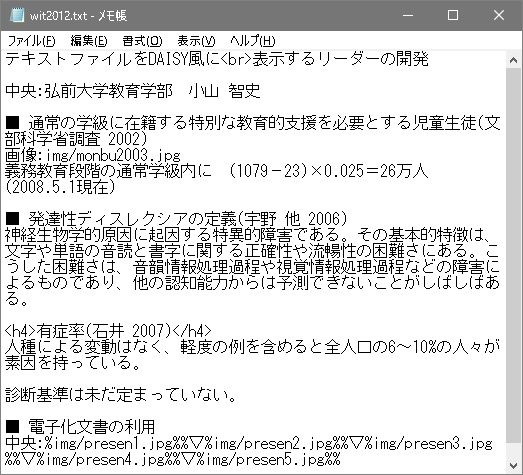
図2.3は「か行」(ka.txt)の内容を示したもので、テキストエディタで作成できます。作成したテキストファイルを で読み込んで保存しておけば、予めサーバに用意されたテキストと区別なく利用することができます。
で読み込んで保存しておけば、予めサーバに用意されたテキストと区別なく利用することができます。


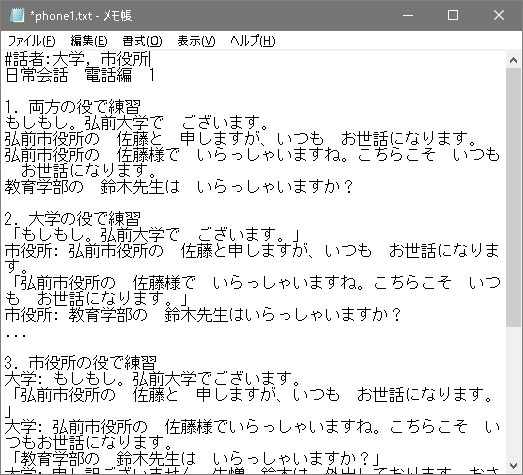
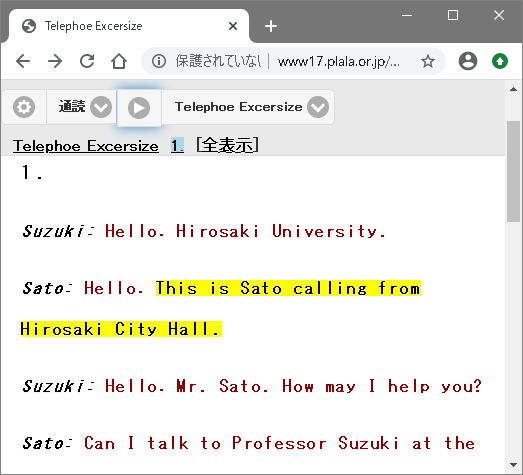
図2.3 吃音訓練用テキストの例(「か」行 および 電話練習用)
テキスト中の見出しの抽出と本文の分割、フレーズの抽出は自動で行われます。フレーズは、「、。」「,.」「,.(英文)」を区切り文字として扱い、ハイライト表示および音読の区切りになっています。
「減衰読み」の場合はフレーズ中のスペースを区切りとしたセグメント毎に減衰します。ただし、話者指定した箇所には減衰読みは適用されません。これにより、電話応対の練習の際に通話相手の声が減衰することはありません。
レイアウトの乱れを改善したい場合は、テキストファイルを修正します。読み誤りを修正したい場合は、「☆読み☆よみ☆」のようにテキスト中で読みを指定します。逆に、ひらがなで表示したい際にイントネーションが不自然になってしまう場合は、「☆よみ☆読み☆」のようにすると改善されることがあります。読み方はブラウザによって異なる(表4)ので、注意が必要です。イントネーションやアクセントを明示的に指示することはできません。
テキスト中では表2.4のルールを利用ができます。
| 青空文庫 |
|
| XHTML Converter |
|
| 独自のルール |
|


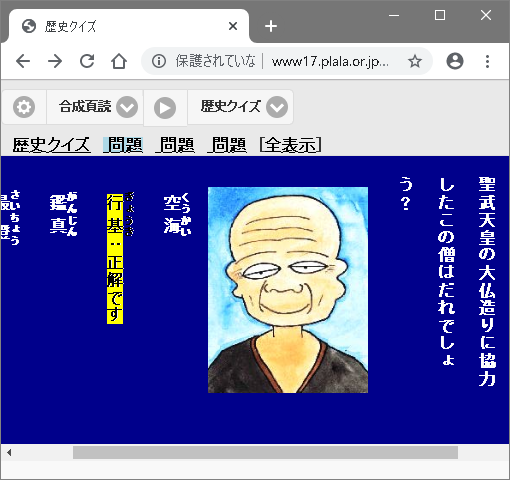
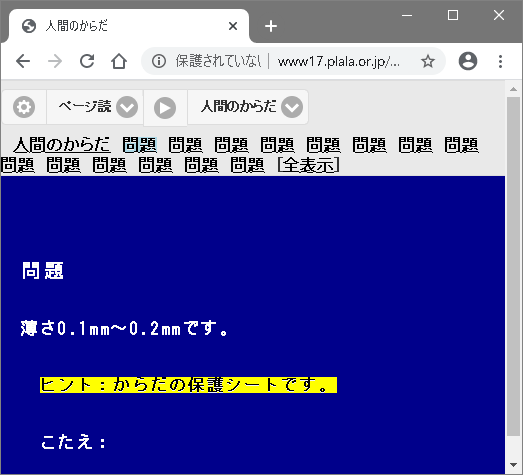
図2.8 三択クイズの例(表示画面は回答後)


図2.9 クイズの例(表示画面は「ヒント」をクリックしたところ)
合成音声を用いたマルチメディア教材を3例紹介します。


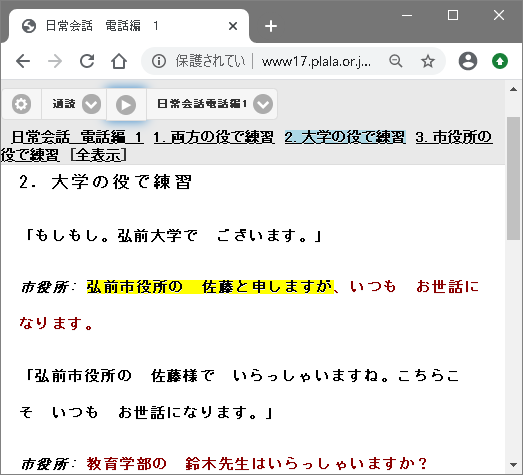
図2.10 電話応対教材の例


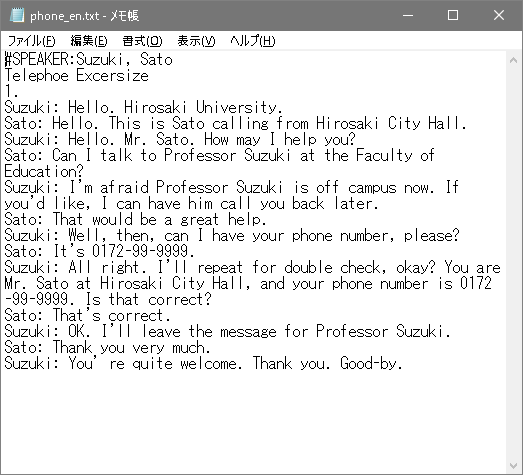
図2.11 電話応対教材(英語)の例


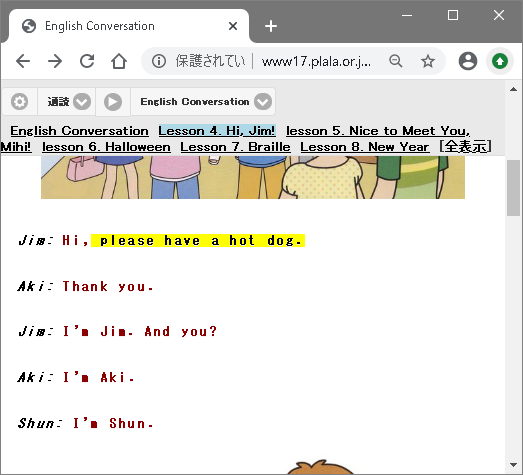
図2.12 英語教材の例
本来の目的とは異なりますが、「Webプレゼンテーション」にも利用できます。音声読み上げは「なし」にします。私はプレゼンでPowerPointを使ったことは一度もなく、この方法(その前は普通のWebページ)で行ってきました。
F11キーを押し、全画面モード(キオスクモード)にします。また、好みの背景色を指定し、CTRL + + / CTRL + - で文字サイズを調整します。
レジメ印刷は、ヘッダーの末尾の[全表示]で行います。


図2.13 プレゼン表示の例
小山内筆子先生(弘前医療福祉大学)と共同でこのシステムを在宅吃音訓練に利用する研究を行っています。詳しくはこちらのページをご覧ください。
テキストをWebサーバに置いて利用したい場合は、以下のようにします。
(1) template.zipを保存し、解凍します。
(2) 用意したテキストファイルを同じフォルダに置き、ncc.wsf をダブルクリックします。これにより ncc.js というファイルが作られます(内容はテキストファイルのリスト)。
(3) これら一式をWebサーバに転送します。
[1] DAISY研究センター, http://www.dinf.ne.jp/doc/daisy/
[2] 青空文庫, http://www.aozora.gr.jp/
[3] XHTML Converter, http://www.dinf.ne.jp/doc/daisy/software/xhtmlconv.html
[4] テキストファイルをDAISY風に表示するリーダーの開発, 電子情報通信学会福祉情報工学研究会資料, WIT2011-89, pp.107-112, 2012.
[5] DAISY 風テキストリーダーの開発, 弘前大学教育学部紀要, 108, pp.163-169, 2012.
[6] Web版DAISYプレーヤー&DAISY風テキストリーダー, 第105回教育・福祉とエレクトロニクス懇話会資料, 2011
[7] 実習: Web版DAISYプレーヤー&DAISY風テキストリーダー, 第106回教育・福祉とエレクトロニクス懇話会資料, 2012